wangEditor—— 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。 vue富文本 编辑器 总结
”富文本编辑器 wangEditor“ 的搜索结果
在富文本编辑器中,你可以通过自定义样式和配置来定制编辑器的外观和行为。以下是一个示例,展示了如何自定义编辑器的样式和配置:// 自定义编辑器的样式 editor . config . height = 400;// 配置编辑器的相关选项 ...
集成步骤
wangEditor的使用
在项目编写中,会遇到编写富文本编辑器。这里推荐一个比较容易上手且全面的富文本编辑器--wangEditor:里面拥有加粗、下划线、斜体、大小写、字体字号、排序、图片上传、表格等等文本编辑功能。
HTML——实现富文本编辑器wangEditor的使用 文章目录HTML——实现富文本编辑器wangEditor的使用一.导入wangEditor.JS二.直接引用文档链接三.包管理工具(node和bower 的下载)Node.js下载安装及环境配置bower的安装...
wangEditor是一款基于JavaScript的富文本编辑器插件,用于在网页中实现所见即所得的编辑功能。它提供了丰富的编辑功能,包括文字样式设置、插入图片、插入表格、代码高亮等。wangEditor易于集成和使用,支持自定义...
富文本编辑器wangEditor【全屏】【源码】插件 使用方法: 依赖jquery,须先约会jquery ♡wangEditor-plugin.css和wangEditor-plugin.js两个文件 在wangEditor的create方法调用后,再调用插件的初始化方法,如: var...
移动端富文本编辑器,非常好用,后台配置也简单。按照wangEditor官网的配置教程就可以。移动端富文本编辑器,非常好用,后台配置也简单。按照wangEditor官网的配置教程就可以。移动端富文本编辑器,非常好用,后台...
在刚开发的项目之中,在移动端/PC端,需要一个富文本编辑器,要求:简单-轻量-实用。比较了几种编辑器后,选择了wangEditor。移动端的截图(手机效果好些):image.pngPC端的截图:image.png;在wangEditor的官网...
主要为Vue3中使用富文本编辑器WangEditor
富文本编辑器wangEditor
使用npm下载: `npm install wangeditor` 2、 创建实例 (1)基本用法: <div id=editor class=editor></div> [removed] import E from 'wangeditor' export default { name: 'editor', mounted () { ...
wangEditor-mobile —— 真正适用于手机操作的编辑器! 标签:wangEditor
(1)整体来讲比较简单 (2)需要注意是个性化方面的设置 ①个性化,官方有说明,但是示例不太明显。需要自己一个个尝试 有点小bug(还能忍受下)。 图片太大会直接选中图片导致属性框不显示的问题 ...
vue3 富文本编辑器wangeditor
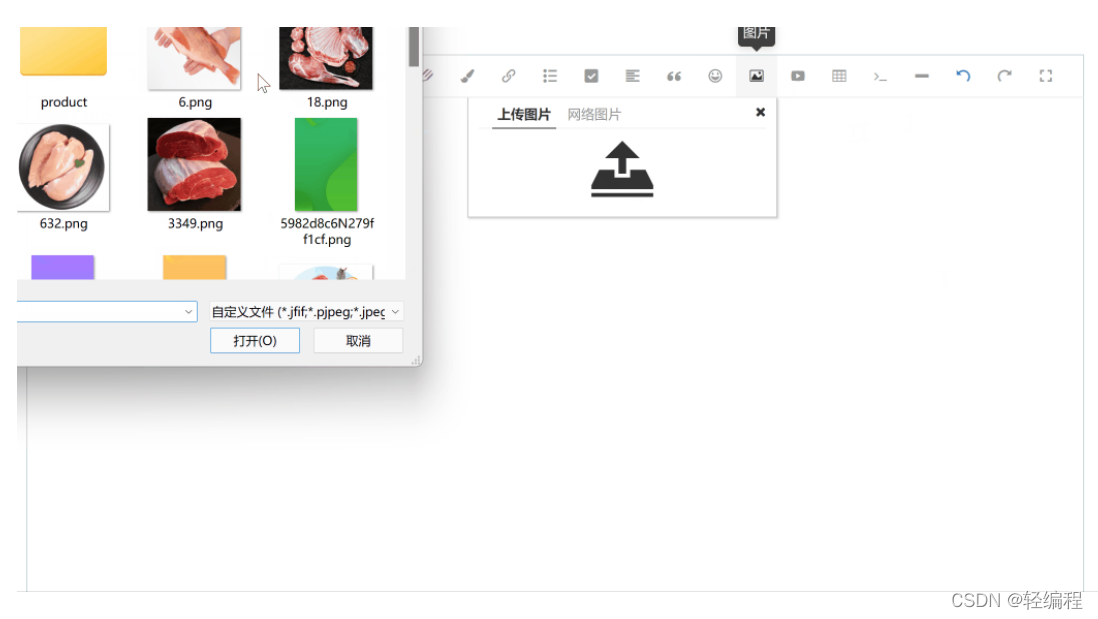
上传本地图片到后端,后端返回图片地址,在插入编辑器中。
通常我们会将编辑器封装为一个组件来使用,编辑的内容就是通过父组件传递给子组件,每次编辑父组件中的内容都会触发子组件(编译器)中的onchange事件,子组件再将新的改变后的值传递给父组件,父组件一接收到值光标就...
【补充】富文本编辑器WangEditor 使用Textarea · wangEditor 用户文档 【一】前端页面文本域 <p>内容</p> <br> <div> <textarea name="content" cols="40" rows="10" class=...
Vue3富文本编辑器组件封装
标签: vue.js
tinymce自定义样式及汉化配置文件
react----富文本编辑器wangEditor的使用
* 将p的margin改为0, 不然会出现改了#editor-container的高度,编辑器已经足够放下内容了,但是仍然会有滚动条出现的问题 */今天我们就来介绍一款前端小白的福音------Web 富文本编辑器 wangEditor,不依赖框架,...
wangeditor
无
推荐文章
- pyhton object is not subscriptable 解决_polygon' object is not subscriptable-程序员宅基地
- Linux系统引导.服务与实验-程序员宅基地
- 在线黑色响应式全屏滚动主页html源码_黑色响应式全屏滚动主页源码-程序员宅基地
- ubuntu php7 memcache,linux上安装php7 memcache扩展-程序员宅基地
- adb:设置手机屏幕亮度_自动化判断是否打开自动亮度调节-程序员宅基地
- WCF使用总结_wcfv-程序员宅基地
- Android Keystore忘记密码怎么办?_keystore密码忘记了-程序员宅基地
- 2119数据结构实验之链表四:有序链表的归并_链表2119csdn-程序员宅基地
- kali 2020.3中fierce没有-dns等参数_fierce: error: unrecognized arguments: -dns-程序员宅基地
- 《哪吒之魔童降生》手稿首曝光!上映5天破11亿,Ta凭什么能火?-程序员宅基地